TinyPNG使用智能有损压缩技术来减少您PNG、JPG文件大小。通过有选择地减少图像中的颜色数量,需要更少的字节来存储数据。效果几乎看不见,但它在文件大小上有很大的差别!通俗点说就是就是尽可能不影响浏览体验的情况下帮助您压缩图片,降低页面大小,间接提高网站加载速度。
TinyPNG提供在线、插件、API等多种方式来处理,无论是小白还是专业的开发者都非常适用。
在线处理
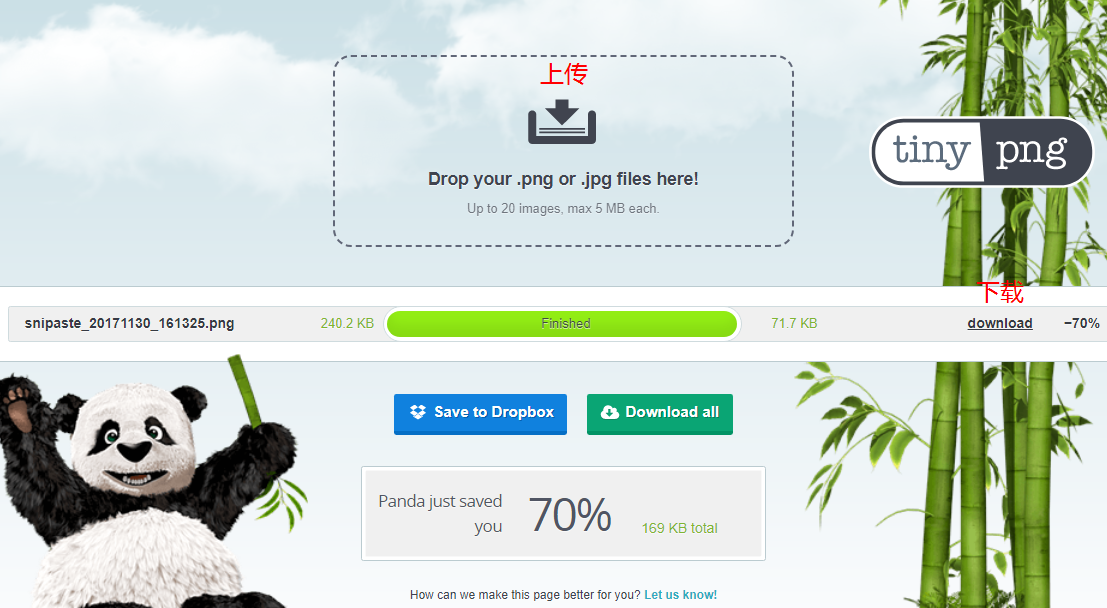
访问TinyPNG官网上传本地图片,处理完成后点击“download”下载,随便上传了一张图片,压缩率达到70%,有效降低了图片体积。

使用Wordpress插件
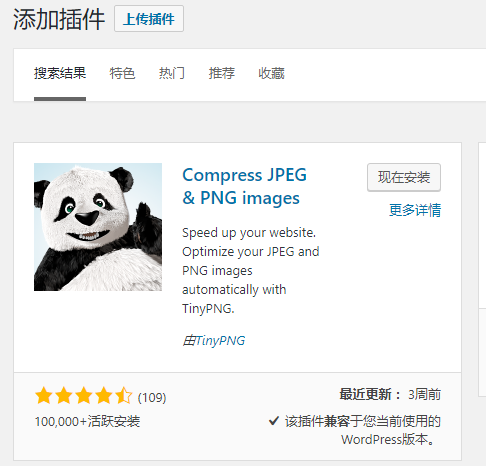
如果您使用的Wordpress程序,可以安装官方提供的“Compress JPEG & PNG images”插件来自动处理,直接在wp后台搜索关键词“Compress JPEG”进行安装。如果无法在线安装的童鞋请访问:tiny-compress-images.2.2.6.zip将其解压至/wp-content/plugins并在后台启用插件。

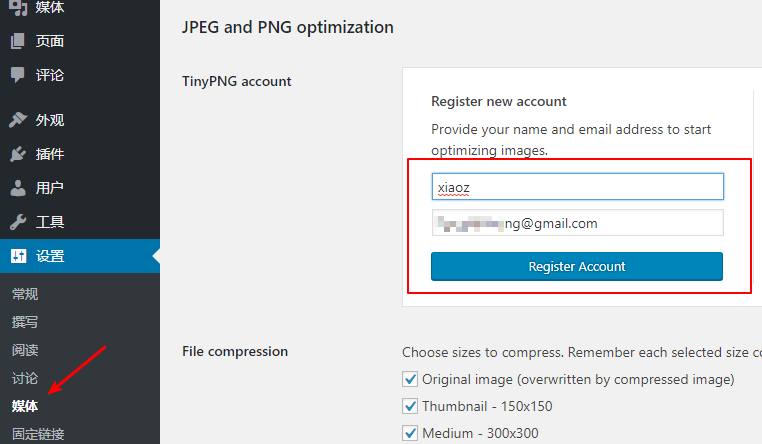
在wp后台 - 设置 - 多媒体 - 设置TinyPNG API,没有注册过TinyPNG直接填写邮箱注册(注意:不支持QQ邮箱),其它保持默认。

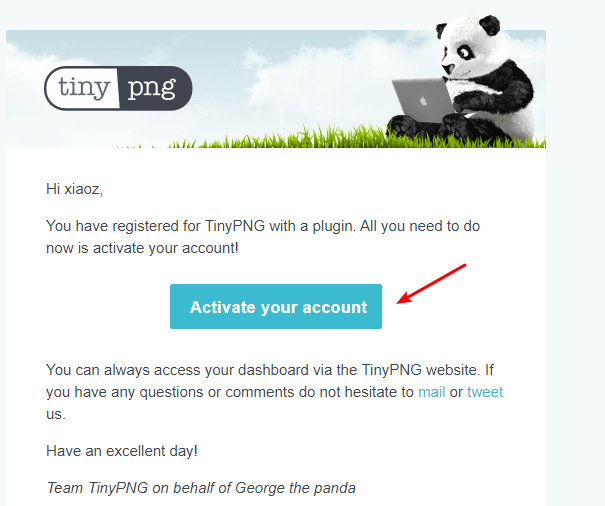
登录邮箱激活自己的账号,如下截图。

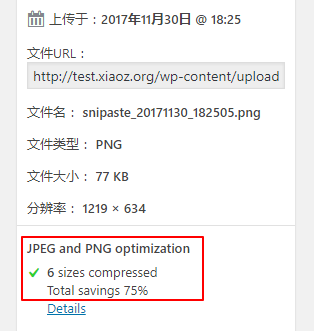
激活后可以上传图片进行测试,可以看到压缩比率,效果非常明显。

总结
TinyPNG免费API限制500次/月,适合个人站点,如果您上传图片非常多则需要额外付费购买。如果您是一个开发者可以使用TinyPNG API集成到自己的应用,非常方便。
扩展阅读: 将WordPress图片存放到又拍云,提高访问速度
利用faststone进行图片压缩,减轻空间压力
WordPress免费图床七牛云存储










这个小程序很实用
Image Resizer 这个也不错,推荐使用。
谢谢推荐,我去看看。
WP Smush 没有使用限制的。
我用的sm.ms图床,免费的,速度还不错
压缩的话就用ps随便重新导出一下
sm.ms不错,我也在用,PS自己压缩的话太麻烦了,直接通过TinyPNG来处理方便很多。
要是有无损压缩的就好了,我比较讨厌有损压缩,因为本来手机出来的图片就已经很次了,再压缩一次只会更次
目前都无法做到100%无损,测试了好几家压缩图片服务,发现TinyPNG表现更好。
可惜是网页版的。
官方有提供wp插件的哦。
算是在线压缩了。图片多的站不合适。
图片太多API次数会被限制。
可以 感觉很不错 我目前在用的 WP Smush 也还行
TinyPNG免费API有次数限制,WP Smush这个有次数限制没有呢?