本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
最近我正在开发 OneNav,希望实现左侧导航栏的自动高亮功能,以提升用户体验。我使用了 ChatGPT 轻松地实现了这个小功能。
OneNav后台使用了Layui组件,因此这个方法适用于所有使用Layui组件的场合。

Layui中导航栏点击高亮
这是OneNav中原始的导航栏代码,使用的a标签进行链接跳转,每次点击的时候都会跳转到新的页面。
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;" rel="external nofollow" target = "_blank" >链接管理</a><br /> <dl class="layui-nav-child">
<dd><a href="/index.php?c=admin&page=link_list" rel="external nofollow" target = "_blank" >我的链接</a></dd>
<dd><a href="/index.php?c=admin&page=add_link" rel="external nofollow" target = "_blank" >添加链接</a></dd>
<dd><a href="/index.php?c=admin&page=imp_link" rel="external nofollow" target = "_blank" >书签导入</a></dd>
<dd><a href="/index.php?c=admin&page=setting/share" rel="external nofollow" target = "_blank" >书签分享</a></dd>
</dl>
</li>
</ul>Layui中,如果要实现某个菜单高亮,只需要加上layui-this这个类即可。
于是我将上述代码给到了ChatGPT,并告诉他点击高亮只需要添加现有的layui-this类,最终给出的代码如下:
<script>
$(document).ready(function() {
// 获取当前页面的 URL
var currentUrl = window.location.href;
// 遍历导航栏菜单的子菜单项
$('.layui-nav-child dd a').each(function() {
var $this = $(this);
var linkUrl = $this.attr('href');
// 如果子菜单项的链接与当前页面的 URL 匹配,则为该子菜单项添加 'layui-this' 类
if (currentUrl.indexOf(linkUrl) !== -1) {
// 移除其他菜单项的 'layui-this' 类
$('.layui-nav-child dd').removeClass('layui-this');
// 为匹配的子菜单项添加 'layui-this' 类
$this.parent().addClass('layui-this');
// 结束遍历
return false;
}
});
});
</script>这段代码首先在文档加载完成后获取当前页面的 URL。然后,它遍历所有导航栏菜单的子菜单项,检查子菜单项的链接是否与当前页面的 URL 匹配。如果匹配,它将移除其他子菜单项的 'layui-this' 类,然后为匹配的子菜单项添加 'layui-this' 类。这样,当页面加载时,相应的菜单项将会被高亮显示。
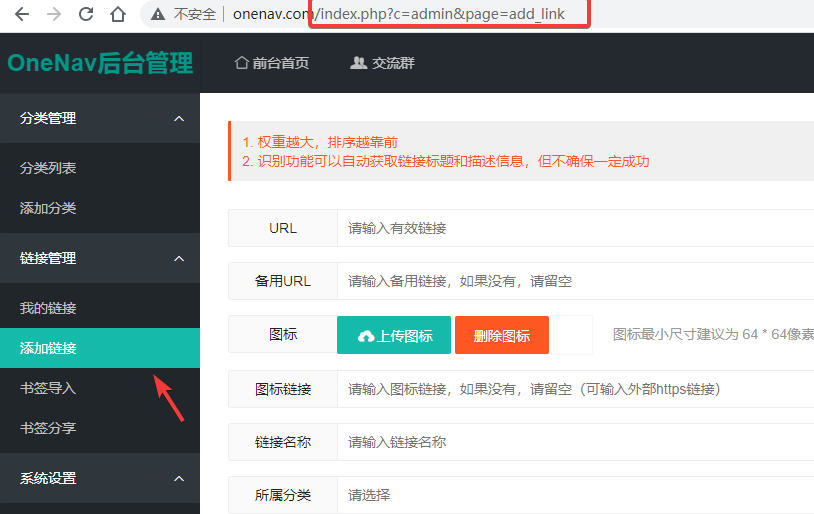
xiaoz未做任何修改,直接添加到js中亲测可用,下方是实现后的效果。

ChatGPT给了一段修正后的代码:
$(document).ready(function() {
// 获取当前页面的路径
var currentPath = window.location.pathname;
// 遍历导航栏菜单的子菜单项
$('.layui-nav-child dd a').each(function() {
var $this = $(this);
var linkPath = $this.attr('href');
// 如果子菜单项的链接与当前页面的路径匹配,则为该子菜单项添加 'layui-this' 类
if (currentPath === linkPath) {
// 移除其他菜单项的 'layui-this' 类
$('.layui-nav-child dd').removeClass('layui-this');
// 为匹配的子菜单项添加 'layui-this' 类
$this.parent().addClass('layui-this');
// 结束遍历
return false;
}
});
});结语
合理且正确地使用ChatGPT能有效提高工作效率。如果您无法直接使用ChatGPT,也可以尝试使用基于OpenAI开发的AsBot:https://dwz.ovh/ab3iv。










layui这种H5,用起来感觉比VUE那些新框架 页面都要流畅的多,但是H5的网站,又相当于把源码直接贴上去了
layui现在还有人维护吗?好早之前用过
有啊,作者一直在更新维护,最近还上线了新的官网:https://layui.dev/