本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
wordpress默认的编辑器虽然可以满足大部分需求,但是效率并不高,功能也比较薄弱。我们可以安装一些插件来增强编辑器,但是插件越多速度肯定会有一定影响,所以并不是很推荐,那么分享一下怎样用代码来增强wordpress编辑器。
方法一:增强可视化编辑器,找到你正在使用主题目录下的functions.php文件,然后将以下代码添加:
//增强可视化编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强可视化编辑器结束
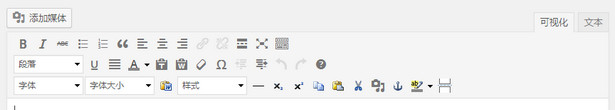
前后对比图:


因为小z一般喜欢在文本模式下编辑内容,所以重点介绍以下方法二:增强文本编辑器的方法,添加方法和上面相同,找到主题目录下的functions.php文件并添加如下代码:
//增强文本编辑器开始
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'hr', 'hr', "<hr />\n", "" );
QTags.addButton( 'h1', 'h1', "\n<h1>", "</h1>\n" );
QTags.addButton( 'h2', 'h2', "\n<h2>", "</h2>\n" );
QTags.addButton( 'h3', 'h3', "\n<h3>", "</h3>\n" );
QTags.addButton( 'br', 'br', "<br />", "" );
QTags.addButton( 'red', '红色', "\n<span style = \"color:red;\">红色字体内容</span>", "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}
//增强文本编辑器结束
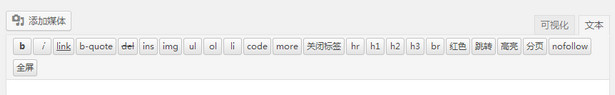
前后对比图:


如果要想自定义按钮也非常简单,只需要添加QTags.addButton按照上面的格式添加即可,但是需要注意的是如果HTML代码包含双引号("")需要在前面添加一个反斜杠(),否则会出错。










谢谢,这篇文章正是我想要的。另外,你博客上的部分链接打不开?
请问是哪些链接无法打开呢?方便提供无法打开的地址吗?
不知道为什么那些链接现在又可以打开了,可能是浏览器的问题吧。另外,我已经申请加群,请批准。
没有收到群消息提醒呢?群号是:147687134
已经加了两次了,还没有收到群消息提醒。我的QQ是:1077169630。
wordpress 就是用不好啊。ie兼容性怎么样啊
IE的兼容性与WordPress本身无关,但是与作者开发的主题有关。
一直在找这个,终于找到了
修改前请做好备份
加入代码之后直接访问不了网站,还好我有备份,不然就回复不了了。
加上代码了之后首页不居中了部分地方有乱码
这些都是wordpress自带的功能吗
是的wordpress自带,但是默认没有开启。
习惯用markdown写完后复制粘贴
还是习惯用vi了
vi不是linux下的编辑器么?
windows下也可以用。
是啊。。简单编辑就用这个了