Nginx自建CDN在《智能解析 + Nginx反向代理,自建CDN加速节点》已经介绍过,有兴趣的童鞋可参考,不过可以在这篇文章基础上继续完善,比如添加ngx_cache_purge模块来清除缓存。

编译ngx_cache_purge模块
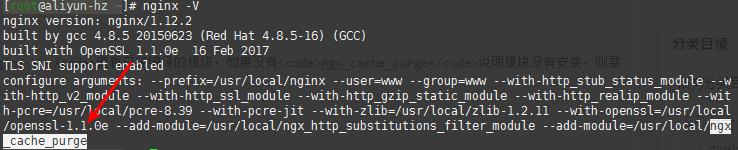
清理Nginx缓存需要ngx_cache_purge模块帮助,可输入命令nginx -V查看已经编译的模块,如果没有ngx_cache_purge说明模块没有安装,则需要重新编译一下Nginx

模块下载地址为ngx_cache_purge-2.3.tar.gz,如何编译Nginx可参考:《Nginx编译安装Fancy Index模块,实现漂亮的索引目录》
配置ngx_cache_purge
在server段内加入下面的配置,并重载Nginx,在这里xiaoz被坑了很久,下面的cache_one请与keys_zone定义的值保持一致,否则nginx将无法启动。
location ~ /purge(/.*) {
allow all;
proxy_cache_purge cache_one $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
}
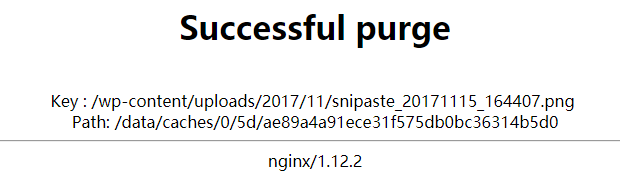
如果想清理缓存,添加purge参数即可,如https://blog.xiaoz.org/purge/xxx.png,如果该文件存在缓存,则会提示如下截图。若不存在缓存,则返回404,若无论什么情况均返回404,可能配置没成功。

Wordpress自动刷新缓存
小z博客使用的Wordpress程序,如果启用CDN后页面被缓存,用户提交评论后无法马上显示出来,可以使用Ajax异步请求ngx_cache_purge接口,当用户提交评论的时候则清除该页面缓存。只需要下面的这段js添加到footer.php即可。
<script>
$(document).ready(function(){
$("#submit").click(function(){
var uri = "https://blog.xiaoz.org/purge" + window.location.pathname;
$.get(uri,function(data,status){
return true;
});
});
});
</script>
代码中的https://blog.xiaoz.org请改成您自己的域名,以下是小z博客CDN完整配置,仅供参考:
proxy_cache_path /data/caches levels=1:2 keys_zone=xiaozcdn:100m inactive=30m max_size=100m;
server
{
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl on;
ssl_certificate /xxx/www_xiaoz_me.crt;
ssl_certificate_key /xxx/www_xiaoz_me.key;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
ssl_stapling on;
ssl_stapling_verify on;
server_name www.xiaoz.me;
charset utf-8,gbk;
#删除缓存
location ~ /dcache(/.*) {
allow all;
proxy_cache_purge xiaozcdn $proxy_host$1$is_args$args;
error_page 405 =200 /purge$1;
}
location / {
#proxy_set_header Accept-Encoding "";
proxy_pass https://blog.xiaoz.org;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache xiaozcdn;
proxy_cache_valid 200 304 30m;
proxy_cache_valid 301 24h;
proxy_cache_valid 500 502 503 504 0s;
proxy_cache_valid any 1s;
#达到第几次被缓存?
proxy_cache_min_uses 1;
expires 12h;
proxy_cache_key $uri$is_args$args;
}
}
server
{
listen 80;
server_name www.xiaoz.me;
rewrite ^(.*) https://blog.xiaoz.org$1 permanent;
}
总结
Nginx应用十分广泛,功能也非常强大,但是参数繁多,xiaoz所了解的不过九牛一毛。上述方案已经应用到小z博客中,具体效果有待观察和改进,若有问题请反馈。










添加到footer.php的代码我测试是没效果的,大佬亲自测试过没?
我亲自试过的,不过这个方法只适用于AJAX提交的情况。
编译后没装上这个模块,不知哪里出问题了。是要先把编译好的文件覆盖原来的然后用nginx -V查看才能看到新加的模块么,还是编译完毕查看就有了?
编译的时候注意查看是否有报错,编译完成后替换原来的nginx文件。
编译时全部错误都解决了,看了下编译好的nginx文件夹,也没有看到这个模块。所以就没有替换原来的。
我最近折腾这个模块和nginx_waf模块得出的心得是:用lnmp一键安装包的时候,先不要修改任何参数用默认参数先安装完lnmp环境,然后再把需要增加的模块放到src目录下配置好环境,然后修改lnmp.conf文件添加新的编译参数,用./upgrade.sh nginx去单独升级nginx,这样成功的几率相当大,而且也节省时间。
我一开始贪图省事,在初次安装lnmp的时候加了太多参数,总是失败,折腾了好几天还不死心,最后老实了,服帖了,默认安装完后再升级就成功了。
博主用了国内怎么还要CDN?
没事自己搞来瞎折腾的
感谢你网站分享的文章,我增加这个模块就是照你的经验操作的
inactive=30m
既然都做了web cache,inactive可以改大 一点,我 都设置的365d,基本上图片不得修改。