本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
Wordpress自带的最新评论小工具简直弱爆了,既不会显示评论者头像,也不显示评论内容,显然不太友好,我们可以安装Decent Comments插件来进行优化,该插件可以通过Wordpress后台搜索自行安装。
插件设置
启用插件后在外观 - 小工具可以看到Decent Comments,拖动这个小工具将其添加到侧边栏。

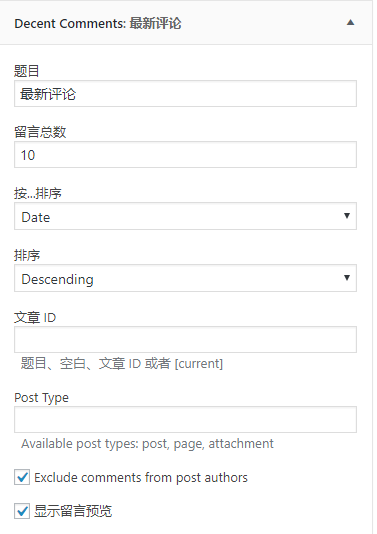
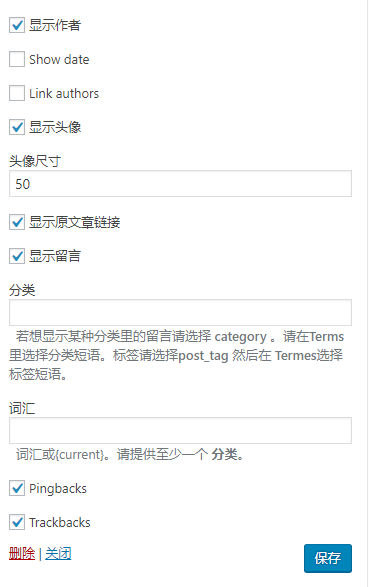
添加小工具后可以对Decent Comments进行设置,比如是否显示头像、显示管理员评论等,下图是我博客正在使用的配置,仅供参考。


Decent Comments默认样式可能和主题兼容性不太好,以下是我博客使用的CSS样式,仅供参考,请根据实际情况调整。
/*最新评论*/
.decent-comments ul li{
list-style-type:none;
/*border-bottom: 1px solid red;*/
}
.comment-excerpt{
margin-left:60px;
border:1px solid #C0C0C0;
border-radius:3px;
background-color: #F0F0F0;
padding:5px;
}
.comment-avatar img{
border-radius:50%;
margin-left:0;
padding-left:0;
margin-right:10px;
}
.comment-author{
font-weight:bold;
}
.comment-excerpt{
font-size:12px;
}
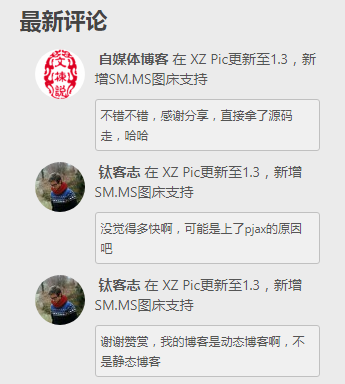
实现效果
大致的效果可以查看小z博客右侧“最新评论”工具栏。

总结
网上搜了一圈,大部分方法修改了wordpress本身代码,还有一些是通过自建小工具,但是效果都不理想,也不利于后期维护,还是直接用Decent Comments插件来得实在一些。










很好的文章,看了以后有收获。
我也安了这个插件,但是没有CSS美化,看来需要美化一下,才更好看。
这个代码 要放到哪个文件里?