本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
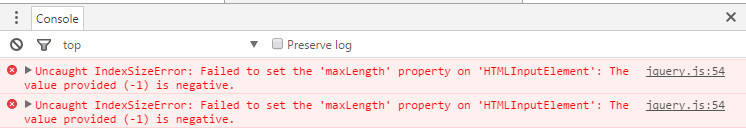
Google Chrome浏览器稳定版已经升级到50,为了尝鲜博主第一时间升级到Chrome 50,但是问题来了,浏览少部分网站的时候发现某些功能无法正常使用,我还以为是chrome兼容性不太好,通过F12开发者工具查看,原来出现jquery报错。


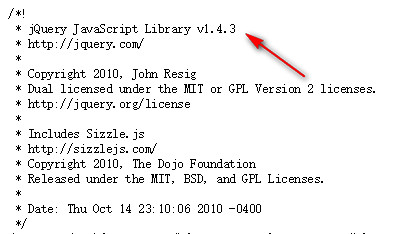
打开该网站一查看,我的天居然是用的jquery 1.4,这也太古老了,估计chrome直接放弃了该版本的jquery兼容。

解决办法一:
直接联系网站所有者(开发者),将jquery版本更新至更高即可解决,这也是最简单有效的办法。
解决办法二:
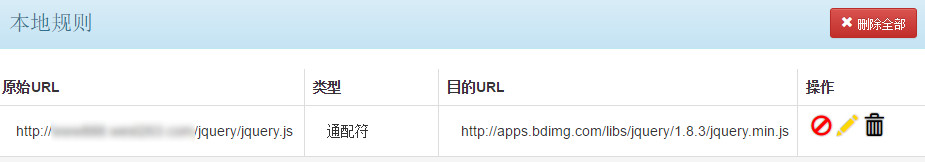
去Google商店搜索一个名叫:gooreplacer的扩展程序(请自备梯子),安装好之后将网站jquery替换为第三方jquery更高版本的库,保存后Ctrl + F5刷新即可正常。

方法二并不是很灵活,因为仅仅是针对您本地自身做了jquery版本的修改,其它访客如果使用chrome最新版依然存在这个问题,希望国内开发者及时更新较为陈旧的jquery库。










已收下 感谢分享
不是chrome不支持jquery,是jquery老板用的某些方法不标准,新的浏览器去掉了。建议根据浏览器输出不通版本的jq,毕竟差劲的浏览器用户量还是不错的。
根据浏览器输出不通版本的jq,这个怎么做?