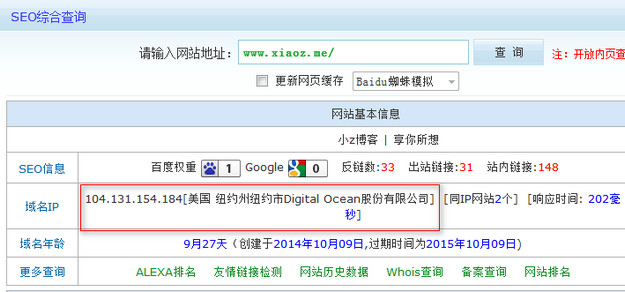
digitalocean是一家成立于2012年的总部设置在纽约的云主机商家,采用KVM虚拟,配置高性能的SSD做储存,加上服务器配备的是1000M端口,以512M内存为起点,月付最低低至5美元!
digitalocean的低价促销和各种优惠活动吸引了不少的用户,包括小z博客目前也是运行在digitalocean,当然还有很多朋友用它来搭建shadowsocks,实现科学上网的目的。从稳定性和服务方面来说都非常的不错,不过遗憾的是digitalocean官网的CSS文件被墙了,导致页面打开一片混乱。



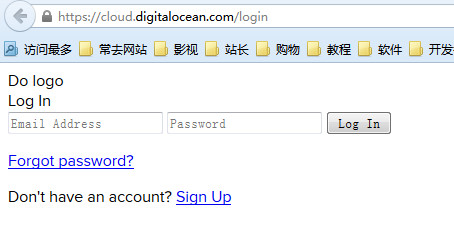
下面提供两个办法来解决DigitalOcean官网无法加载CSS文件,以便网友们能够正常购买云主机产品,可根据自己情况来选择。
方法一:使用shadowsocks
只需使用shadowsocks的PAC模式开启局部代理即可,可根据实际情况编辑PAC文件,这个方法可解决任意被墙的网站,不过介于大多数用户都还没有shadowsocks账号,我们来看看方法二。
方法二:修改本地hosts文件
找到计算机C:\Windows\System32\drivers\etc\hosts文件,使用文本编辑器打开,将下面内容加入到hosts文件并保存。然后清除浏览器缓存,再重新打开digitalocean官网。
199.27.79.249 cloud-cdn-digitalocean-com.global.ssl.fastly.net
使用方法二后加载速度虽然还是比较缓慢,因为不仅仅是CSS部分被墙,包括很多从谷歌调用的内容也被墙,但是至少能够正常打开并购买我们所需的云主机产品。

点此注册首次充值5$并输入优惠码:SSDMAY10后可额外获得10$










感谢分享啊,已经搞定。
不可以评论吗
可以,只是要审核而已。由于您的昵称有点特殊
我的建在vultr上,结果AMH面板有问题
报什么错?我也想尝试下vultr,您的这个网站是在vultr上面的吗?
是vultr的,AMH面板的问题 准备换lamp
我也准备从AMH切换到LNMP,你vultr哪个数据中心的?
日本的,速度相对快一些
测试了下你的网站速度还不错,话说日本节点每月限制200G流量?
嗯,别的1000G