最近我们发布了OneNav浏览器扩展1.1.0版本,这也是第二次重构后的版本,期间遇到了一些技术难点,不过最后得以解决,所以打算用这篇文章分享xiaoz在开发OneNav浏览器扩展中用到的技术和经验。

关于OneNav
OneNav是一款开源免费的书签(导航)管理程序,由xiaoz使用使用PHP + SQLite 3开发,界面简洁,安装简单,使用方便。OneNav可帮助你你将浏览器书签集中式管理,解决跨设备、跨平台、跨浏览器之间同步和访问困难问题,做到一处部署,随处访问。
还不了解OneNav的朋友可以参考这篇文章:一篇文章带你快速了解开源免费的书签(导航)管理程序OneNav
两次重构与技术选型
OneNav浏览器扩展1.1.0是发布以来的第三个版本,期间经历了两次重构。
第一个版本
第一个版本使用Bootstrap4 + jQuery原生开发,当时仅支持Chromium系浏览器,使用一段时间后发现存在严重的性能问题,经常出现卡顿情况。

首次重构
第二个版本进行了重构,使用“Vue3 + vitesse-webext + Vant 4”这样的技术组合,实际上线后发现存在以下问题:
- Vant 4原本是为移动端而生的组件库,在PC浏览器上体验并不是很友好,尤其是部分交互上
- vitesse-webext虽然支持Firefox,但是编译一直没通过,最终也没能解决
最后不得不放弃“vitesse-webext + Vant 4”这样的方案。

二次重构
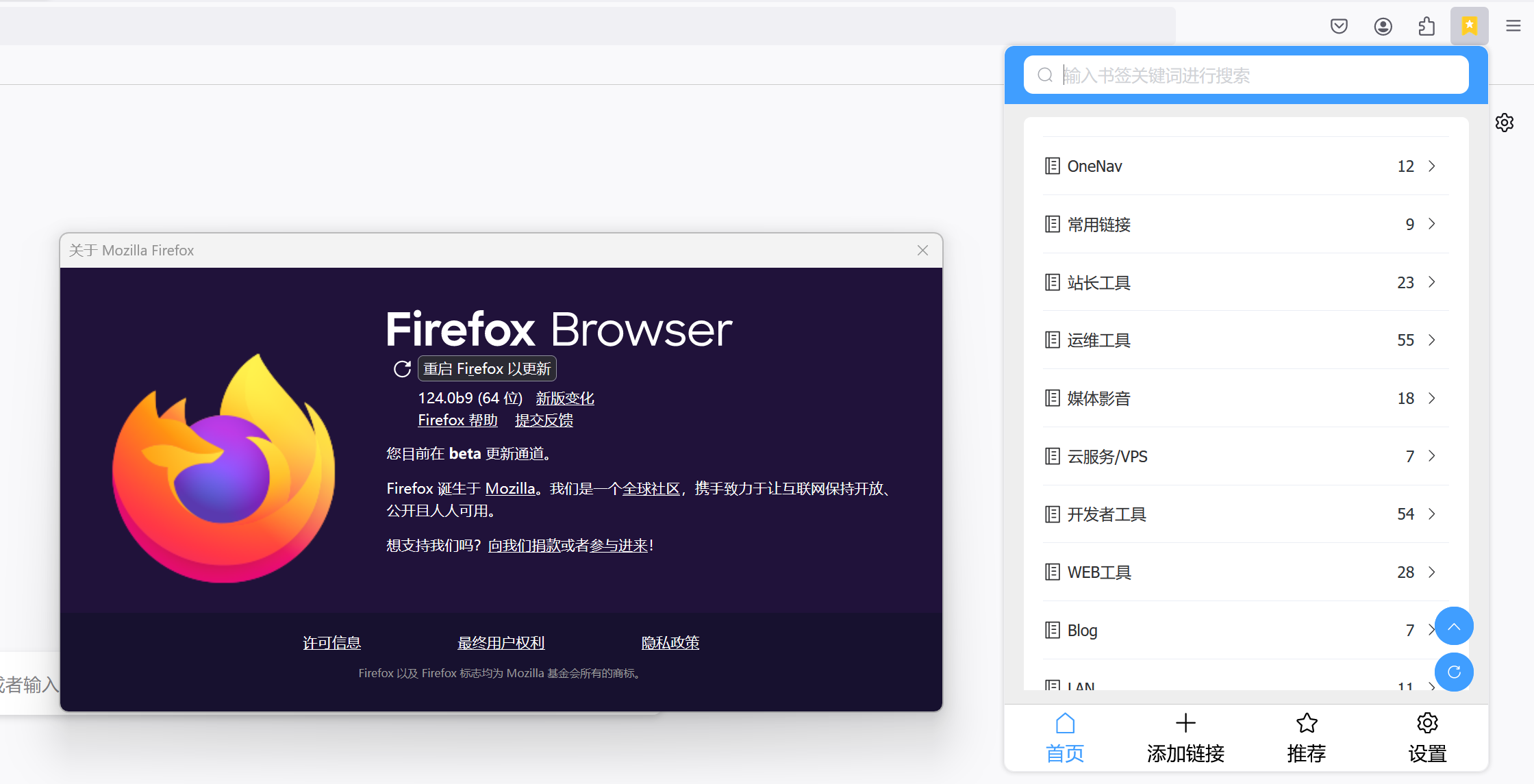
第三个版本,也就是现在的1.1.0版本,再次进行了重构,这次采用的技术方案是“Vue3 + WXT + Element Plus”,WXT是下一代Web扩展框架,优点在于他可以通过一套代码编译出适用于Chrome/Firefox/Safari浏览器的扩展。这一点特性显得尤为重要,不然每个浏览器都去单独开发和适配,工作量属实不小。
在使用vitesse-webext方案的时候遇到了Firefox编译问题,而在WXT中编译上非常轻松,不同的浏览器都顺利通过编译。

WXT官网:https://wxt.dev/
WXT开发浏览器扩展的一些经验
在实际使用WXT开发过程中并不是那么顺利,期间也遇到了不少问题,不过最后得以解决,于是整理了下面的经验。
- 设置扩展标题和描述,对应的文件是:
package.json - element-plus如果按需导入,需要修改
wxt.config.ts而不是vite.config.ts - WXT中不支持使用
vue-router,似乎所以浏览器扩展都不支持vue-router,所以在开发浏览器扩展时我使用的Vue动态组件来解决 - WXT提供的
storage可以跨页面通信,比如popup/content/background中都可以互相使用storage,所以如果需要跨页面通信,建议使用WXT提供的storage,不需要跨页面通信可以直接使用HTML5原生的localStorage manifest信息需要在wxt.config.ts文件中进行添加background.js中不支持alert()和axios,alert替代方案是browser.notifications.create(),axios替代方案是fetch
编译代码
WXT默认编译的是Chrome扩展,直接使用命令:pnpm build进行编译,编译后的目录在.output/chrome-mv3,如果需要编译Firefox扩展,只需要加上参数即可:
# WXT编译Firefox扩展
pnpm build --browser firefox --mv3Firefox默认使用的mv2版本,为了避免后续升级问题,我直接添加了参数--mv3来指定最新的mv3版本。
同理,如果需要编译Edge扩展,使用下面的命令:
pnpm build --browser edge本来xiaoz还打算支持Safari,奈何苹果过于封闭,没找到Safari安装第三方扩展的方法,导致无法调试,于是不得不放弃支持Safari浏览器。
WXT在Firefox中遇到的问题
在我编译Firefox扩展后,打算在Firefox下进行调试,发现Firefox无法安装第三方扩展,会提示“此附加组件无法安装,因为它未通过验证”,可以直接参考这篇文章《Firefox提示“此附加组件无法安装,因为它未通过验证”解决办法》进行解决。
Firefox浏览器扩展必须在manifest.json中指定ID,否则安装和上架的时候会提示ID不存在,导致无法安装。我找遍了WXT文档,并没有发现关于Firefox ID的指示,于是我是编译后手动修改manifest.json,添加了下面的内容来指定ID:
"applications": {
"gecko": {
"id": "oneNav@example.com"
}
}之所以Firefox扩展需要ID,ChatGPT是这样解释的:
- 唯一性:ID确保了扩展在Firefox中的唯一性,允许Firefox正确地管理(例如,更新或删除)已安装的扩展。
- 兼容性和更新:在一些情况下,如果扩展要上传到Mozilla的扩展网站(AMO),Firefox可以自动分配一个ID,但在直接从文件安装或用于开发目的时,指定一个ID是个好习惯。
Chrome浏览器不需要这个ID,否则会出现警告提示(不影响扩展运行)!!!
上架浏览器扩展
目前xiaoz已将OneNav浏览器扩展分别上架到了Chrome WEB Store/Firefox ADD-ONS以及Microsoft-Edge-Extensions,不过Microsoft-Edge-Extensions还在审核中,Chrome和Firefox已经上架。
Chrome/Edge/Firefox分别对应的开发者平台如下:
- Chrome:https://chrome.google.com/webstore/devconsole
- Edge:https://partner.microsoft.com/en-us/dashboard/microsoftedge/
- Firefox:https://addons.mozilla.org/zh-CN/developers/
其中Chrome需要支付5$的一次性开发者费用,而Edge和Firefox则是免费的,不需要任何费用即可提交您的扩展。提交扩展时根据平台的规则指示操作即可,有以下几个地方需要注意:
- WXT编译后的扩展存在
.output目录下,在将扩展打包为.zip的时候不需要包含子文件夹 - Chrome/Edge对扩展的宣传图尺寸有严格要求,差了一个像素都不行
给我的感受是Chrome平台最规范,最严格,每一个扩展权限开发者都必须做出明确的解释为什么要用到这个权限,而Edge和Firefox则要宽松很多。
辅助工具
开发过程中,xiaoz就用到了一个第三方辅助工具,是用来生成不同尺寸的扩展图标,地址是:Chrome Extension Icon Generator
结语
以上就是xiaoz在开发OneNav浏览器扩展的一些心得和经验分享,希望对各位开发者有所帮助。如果您打算支持多个浏览器,强烈推荐试一下WXT这个下一代Web扩展框架,能提高不少效率。
另外我创建了一个浏览器扩展开发的交流群,有兴趣的朋友可以微信扫码加入。










