在WEB开发中,为了让网站更加生动,通常会使用一些字体图标,比如FontAwesome/IconPark等,IconPark是字节跳动提供的图标库,超过2000个高质量图标,能满足和覆盖大部分场景。这篇文章分享下 在Vue3中使用IconPark的方法。

安装IconPark
复制下面的命令安装IconPark:
npm install @icon-park/vue-next --save使用IconPark
如果你不在乎打包大小,可以全局注册IconPark并使用。在你的main.js中配置如下代码:
import {install} from '@icon-park/vue-next/es/all';
import {createApp} from 'vue';
const app = createApp({});
// Install
install(app); // use default prefix 'icon', eg: icon is People, name is icon-people.
install(app, 'i'); // use custom prefix 'i', eg: icon is People, name is i-people.
app.mount('#app');打开IconPark官方网站:https://iconpark.oceanengine.com/official
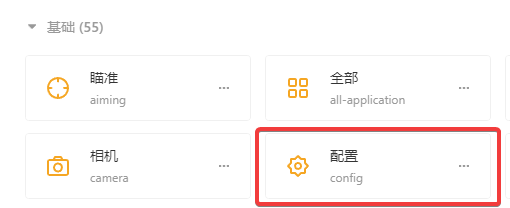
找到你要使用的图标,比如这个:config

那么你组件在使用(template中)的时候则为:
<icon-config></icon-config>个人不太推荐全局注册,因为很多图标你用不着,会导致打包的体积非常大,官方提供了按需引入的方法,使用的babel-plugin-import插件,但是我没有成功,不知道这个插件咋配的。也或者说Vue 3现在使用Vite打包无法使用babel-plugin-import插件?有知道的大佬可以给xiaoz解惑下。
于是xiaoz只能使用笨办法,需要哪个图标就导入哪个图标。首先在main.js里面导入IconPark默认样式:
import '@icon-park/vue-next/styles/index.css';然后在你的组件内导入需要使用的图标,比如:
import {
ListNumbers as iconListNumbers,
Warehousing as iconWarehousing,
CodeComputer as iconCodeComputer,
EthernetOn as iconEthernetOn,
LinkThree as iconLinkThree,
FolderOpen as iconFolderOpen
} from '@icon-park/vue-next';我这里统一加了一个别名前缀icon避免和自己的组件重命导致冲突(建议加上别名前缀来使用)。在template中调用只需要:
<icon-folder-open></icon-folder-open>当然了,你还可以加上颜色、尺寸等属性,比如:
<icon-folder-open theme="outline" size="24" fill="#f5a623" strokeLinejoin="bevel"></icon-folder-open>注意事项
- 官方的在线图标中,给的名称全是小写的,比如
config,手动导入的时候使用的驼峰命名法,import的时候首字母则是大写,比如:import Config from '@icon-park/vue-next' - 如果名称是
dislike-two这种,则import导入的时候为DislikeTwo - template中使用时全部改为小写,并且要用
-线分隔
IconPark官网:https://iconpark.oceanengine.com/此文部分内容参考了:https://github.com/bytedance/IconPark/blob/master/packages/vue-next/README.md










不要全局注册 icon-park(在 main.ts 中),然后用 vite-plugin-imp 这个包(其他包理论上来说有用),然后使用配置:
import vitePluginImp from “vite-plugin-imp”;
defineConfig({
…
plugins: [
…
vitePluginImp({
libList: [
{
libName: “@icon-park/vue-next”,
libDirectory: “es/icons”,
camel2DashComponentName: false
}
]
})
…
可以实现按需打包。你试试康
太感谢了,下次我试试看。