WebP Server这是一个基于 Golang 的服务器,允许您动态提供 WebP 图像,在不改变图片URL路径的情况下,自动将JPEG、PNG、BMP、GIF等图像转换为WebP格式,从而减小图片体积,降低流量消耗和提高加载速度。

什么是WebP?
WebP是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,由Google推出,WEBP的格式压缩率非常高,在同质量的情况下.webp格式的图片体积会小很多。主流的FireFox/Chrome浏览器已经支持webp图像,但目前Safari还不支持。
WebP Server的作用
WebP Server相当于一个旁路的WEB服务器,管理员配置好WebP Server后,可以自动将JPEG、PNG、BMP、GIF等图像转换为WebP格式,同时URL地址不会发生改变,对于FireFox/Chrome支持webp图像的浏览器,直接返回webp格式给用户,对于Safari不支持webp的浏览器则输出原图,做到用户无感知访问。
配置WebP Server
这篇文章我们以WordPress站点为例来实际操作一下,xiaoz的环境如下:
- 操作系统:CentOS 7
- 站点程序:WordPress
- 当前Web服务器:nginx
下载WebP Server
作者已经提供编译好的二进制版本,可以前往:https://github.com/webp-sh/webp_server_go/releases进行下载,下方的命令可能随着时间推移不是最新版本。
#下载WebP Server
wget -O webp-server https://github.com/webp-sh/webp_server_go/releases/download/0.1.2/webp-server-linux-amd64
#添加执行权限
chmod +x webp-server创建systemd服务
为保持WebP Server后台运行,使用systemd服务来管理更加方便,systemd的实践可以参考我之前的文章《Linux系统编写Systemd Service实践》,不过这里WebP Server已经为我们提供好了systemd文件,我们直接使用即可。
执行下面的命令生成systemd服务文件
./webp-server -dump-systemd产生的服务文件内容如下:
[Unit]
Description=WebP Server Go
Documentation=https://github.com/webp-sh/webp_server_go
After=nginx.target
[Service]
Type=simple
StandardError=journal
WorkingDirectory=/opt/webps
ExecStart=/opt/webps/webp-server --config /opt/webps/config.json
Restart=always
RestartSec=3s
[Install]
WantedBy=multi-user.target这个服务文件直接读取的/opt/webps/目录,因此我们需要先创建这个目录,并将webp-server放到这个目录下:
#创建目录
mkdir -p /opt/webps/
#将webp-server移动到对应目录
mv webp-server /opt/webps/创建配置文件
新建一个/opt/webps/config.json作为WebP Server的配置文件:
#新建文件
vi /opt/webps/config.json内容如下:
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/data/wwwroot/xiaoz.me",
"EXHAUST_PATH": "/data/caches/xiaoz.me",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp"]
}各参数含义如下,请根据实际情况修改:
- HOST:监听IP
- PORT:监听端口
- QUALITY:优化程度,默认为80
- IMG_PATH:站点图片存放路径,一般是站点根目录
- EXHAUST_PATH:缓存路径,这个目录需要自己创建
- ALLOWED_TYPES:哪些图片后缀需要转换为
webp
运行WebP Server
上面配置完成后,输入下面的命令来运行WebP Server
#刷新服务
systemctl daemon-reload
#启动WebP Server
systemctl start webp-server
#开机启动
systemctl enable webp-servernginx反向代理
在您的站点配置文件中,添加下面的反向代理配置,并重启Nginx生效。
location ^~ /wp-content/uploads/ {
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3333;
}对比验证
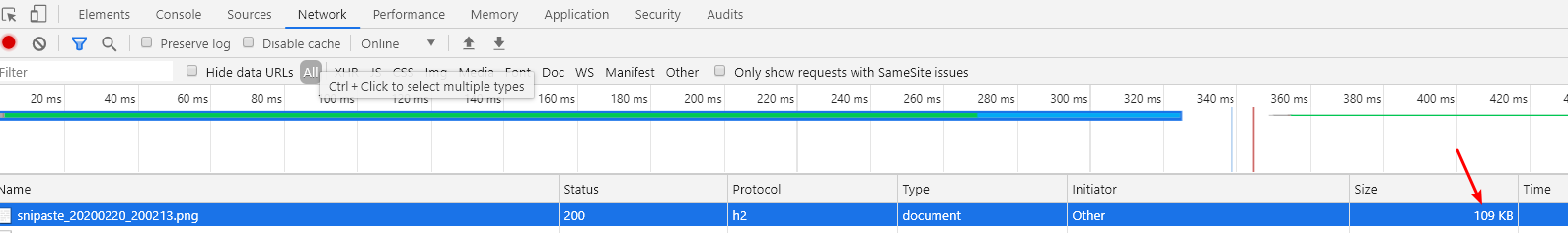
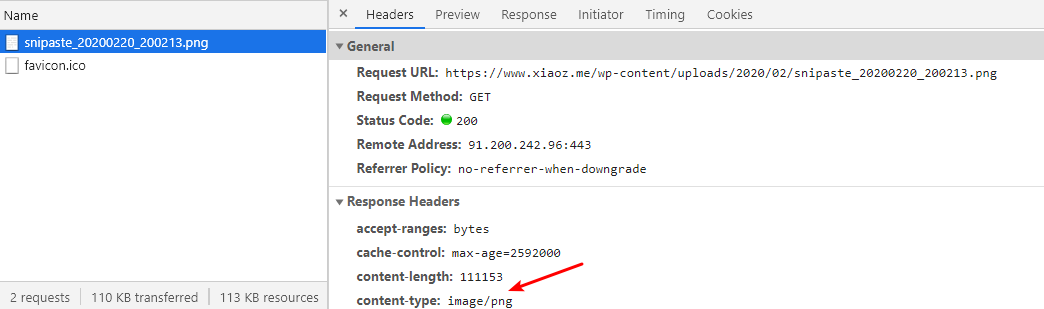
使用浏览器打开https://cdn.xiaoz.top/wp-content/uploads/2020/02/snipaste_20200220_200213.png查看到图片大小为109Kb,图像MIME类型为image/png


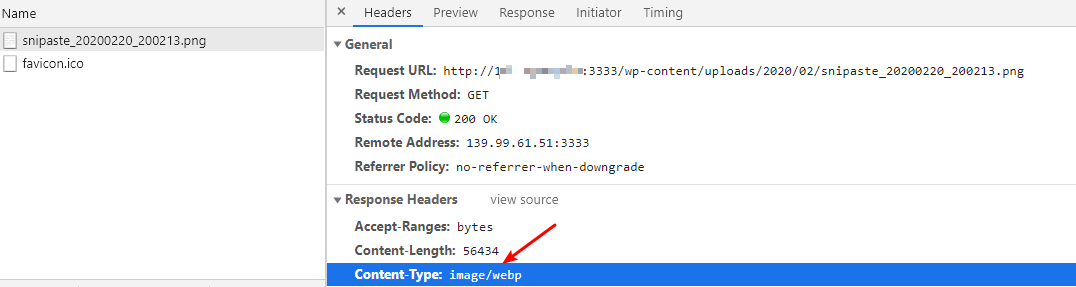
再访问WebP Server的地址进行对比,可以看到图像被压缩为了55.3Kb,MIME类型变为了image/webp,压缩效果非常明显。


其它压缩工具
对图片压缩感兴趣的同学还可以参考我之前发布的几篇文章:
总结
WebP Server可以做到不改变图片URL路径的情况下,根据访客浏览器判断输出WebP图像还是原图,这一点非常方便。但如果网站启用了CDN后,CDN边缘节点会将优化过的WebP图像进行缓存,若访客使用Safari这类不支持WebP图像的浏览器将导致图像无法显示。因此WebP Server不太适合CDN场景,除非您直接考虑放弃Safari用户。
除此之外,又拍云CDN也支持WebP图像自适应,从CDN方面着手即可解决WebP Server无法使用CDN的痛点。
- WebP Server项目地址:https://github.com/webp-sh/webp_server_go
- WebP Server帮助文档:https://webp.sh/docs/










很精彩的一个帖子,感谢分享