HTTP/2(超文本传输协议第2版,最初命名为HTTP 2.0),简称为h2(基于TLS/1.2或以上版本的加密连接)或h2c(非加密连接),是HTTP协议的的第二个主要版本,使用于万维网。最初Google为了提高HTTP性能,做出了SPDY,它就是HTTP/2前身,后来也发展成为HTTP/2的标准。HTTP/2兼容HTTP 1.1,例如HTTP Method,Status code,URI以及大部分Header Fields。

HTTP/2特性
- 多路复用请求;
- 对请求划分优先级;
- 压缩HTTP头;
- 服务器推送流(即Server Push技术)
HTTP/2 Server Push机制
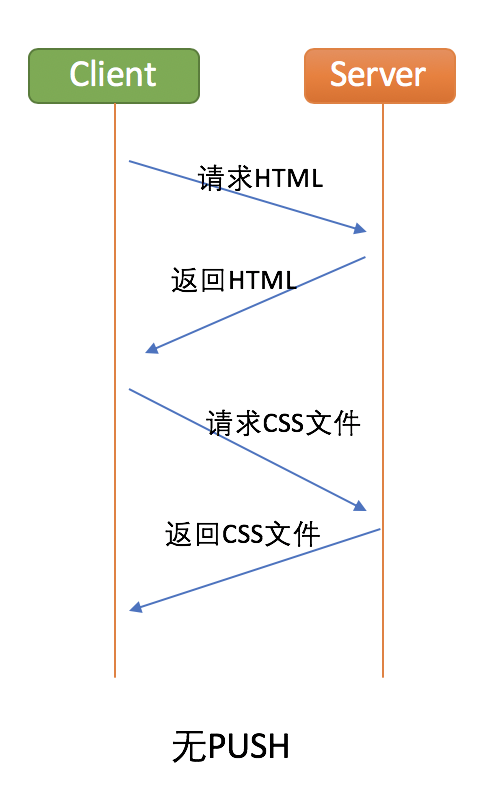
在HTTP 1.1里,在同一个 TCP 连接里面,上一个回应(response)发送完了,服务器才能发送下一个,下图是HTTP 1.1的传输过程。

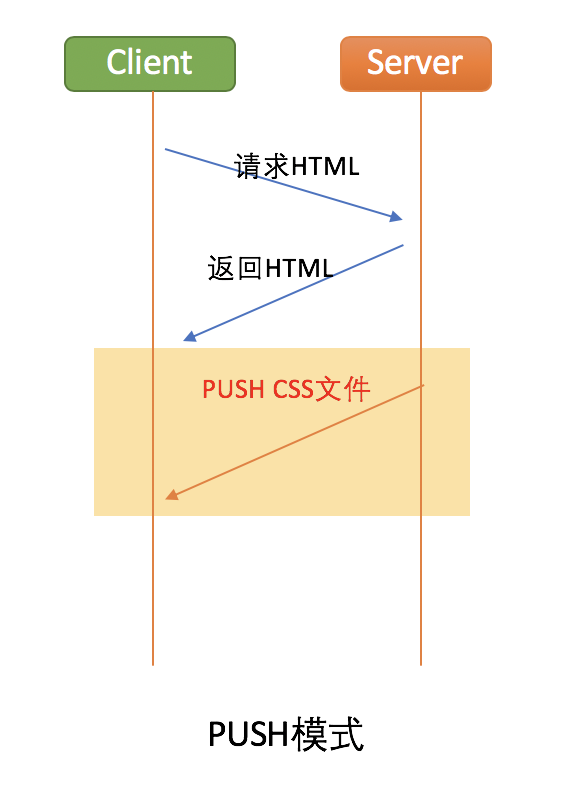
Server Push模式下,请求一个HTML时,如果HTML里有CSS文件,server会一并推给client,下图是HTTP 2.0传输过程。

假如一个HTML页面index.html、包含一个CSS文件style.css一个图片文件图片example.png。在HTTP 1.1里为了处理这三个文件,Client需要发三个请求给Server,而Server Push可以一次性将index.html、style.css、example.png全部发送给浏览器。这样只需要一轮 HTTP 通信,Client就得到了全部资源,从而大幅提高传输效率。
Chrome查看是否支持HTTP 2.0
如果您服务端开启了HTTP/2支持(https才具有HTTP2.0特性),可以通过Chrome浏览器的开发者工具进行查看,快捷键是F12,默认情况下我们会看到的请求如下,但无法判断是否支持HTTP/2

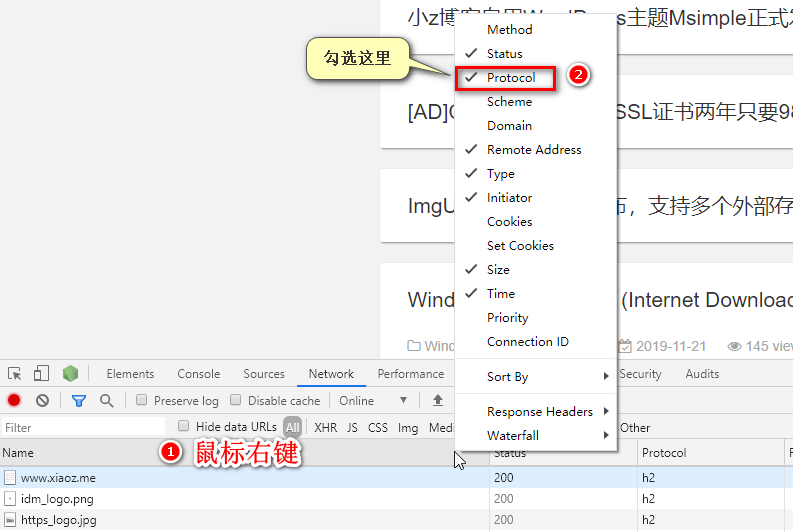
在标签栏的地方鼠标右键 - 将protocol这个选项勾选上,如下图。

再次刷新的时候可以看到protocol这一列显示h2,则表示支持HTTP/2特性。

总结
简单的来说就是HTTP 2.0让传输效率更加高效,但是注意启用了HTTPS并不代表一定支持HTTP/2,需要在WebServer添加对应参数才可以,目前国内CDN如又拍云、腾讯云、阿里云可以直接在后台一键开启HTTP/2,目前HTTP/3已经发布,如果您连HTTP/2都还没启用就有点out了。
此文部分内容参考了:深入浅出:HTTP/2










有点麻烦
我就用的腾讯云CDN,开启了HTTP2有什么好处呢?
HTTP/2支持多路复用请求,简单点说开启后性能更好。
看了下你的,走 CDN 的也是 SPDY, 没走的是 H2。
然后看了下我自己的,也是这样。我记得我的又拍云,选择了启用 H2 的,还有,我还加入了 HSTS Preload, 这个是咋回事捏?
我看了我的图片CDN也是走的H2呢,您那边是如何查看的呢?