本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
ImgURL是一款开源图床程序,由xiaoz开发,安装简单、功能强大,非常适合个人自建。如果您还不清楚ImgURL具有哪些功能,可以先了解下《一篇文章了解ImgURL图床特色功能》

与此同时xiaoz还编写了相关的js脚本,可以很方便的将ImgURL图床集成到您的网站,实现在当前页面(您的网站)直接上传图片到ImgURL图床。
操作方法
在您的网页底部</body>之前,添加如下的js代码即可,如果您是自行部署的ImgURL图床,请将imgurl_domain改成您自己的域名:
<script type="text/javascript">
imgurl_domain = 'https://imgurl.org/';
//定义一个全局弹出层
window.layerstart = '<div id = "layer" style = "box-shadow: 1px 1px 2px #888888;border-radius:5px;top:0em;left:0;width:80%;height:720px;background-color:#FFFFFF;position:fixed;z-index:999;display:none;border:1px solid #d2d2d2">';
layerstart += '<div style="text-align:right;padding:0.8em;border-bottom:1px solid #d2d2d2;"><a href="javascript:;" rel="external nofollow" target = "_blank" onclick="closelayer()" style="color:#FFFFFF;background-color:#FF5722;width:80px;text-align:center;padding:0.5em;border-radius:2px;padding-left:1em;padding-right:1em;">关闭</a></div>';
window.layerend = '</div>';
//让层居中显示
window.layerCenter = function(){
var bwidth = window.screen.availWidth;
var bheight = window.screen.availHeight;
var layertop = (bheight - 720) / 2;
var layerleft = (bwidth - 1280) / 2;
if(layertop <= 70){
layertop = "1em";
}
else{
layertop = layertop + "px";
}
//改变css
//$("#layer").css({"top":layertop,"left":layerleft});
//原生js改变css
//alert(layertop);
document.getElementById("layer").style.top = layertop;
document.getElementById("layer").style.left = "10%";
}
//创建一个遮罩层
window.keepout = function(){
var fade = '<div id = "fade" style = "width:100%;height:100%;background:rgba(0, 0, 0, 0.5);position: fixed;left: 0;top: 0;z-index: 99;" onclick = "closelayer()"></div>';
//$("body").append(fade);
var div = document.createElement("div");
div.innerHTML = fade;
document.body.appendChild(div);
}
//关闭层
window.closelayer = function(){
//$("#layer").hide();
document.getElementById("layer").style.display = "none";
//showSidebar();
//$("#layer").remove();
var layer = document.getElementById("layer");
layer.parentNode.removeChild(layer);
//$("#fade").remove();
var fade = document.getElementById("fade");
fade.parentNode.removeChild(fade);
}
//创建一个显示按钮
function imgurl(){
//$("body").append('<div id = "imgbtn" style = "position:fixed;right:1em;bottom:1em;z-index:88;cursor:pointer;" onclick = "showImgurl()"><img src = "https://libs.xiaoz.top/material/image.png" width = "36px" height = "36px" /></div>');
//使用原生js添加按钮
var div = document.createElement("div");
div.innerHTML = '<div id = "imgbtn" style = "position:fixed;right:1em;bottom:1em;z-index:88;cursor:pointer;" onclick = "showImgurl()"><img src = "https://libs.xiaoz.top/material/image.png" width = "36px" height = "36px" /></div>';
document.body.appendChild(div);
}
//显示上传按钮
window.showImgurl = function(){
var up = layerstart;
up += '<iframe src = "' + imgurl_domain + '" width="100%" height="660px" frameborder="0"></iframe>';
up += layerend;
//$("body").append(up);
var div = document.createElement("div");
div.innerHTML = up;
document.body.appendChild(div);
//$("#layer").show();
document.getElementById("layer").style.display = "block";
//显示遮罩
keepout();
//居中显示层
layerCenter();
}
imgurl();
</script>或者载入外部.js,直接复制下面的代码添加到您网站</body>之前,两个方法任选其一。
<script src = '//libs.xiaoz.top/assets/imgurl_ext.js'></script>使用方法
脚本添加成功后,在网页右下方会出现一个“图片按钮”,点击按钮即可上传图片到ImgURL图床。

ImgURL的其它扩展
其它
- ImgURL源码:https://github.com/helloxz/imgurl
- 帮助文档:https://dwz.ovh/imgurldoc (必看)










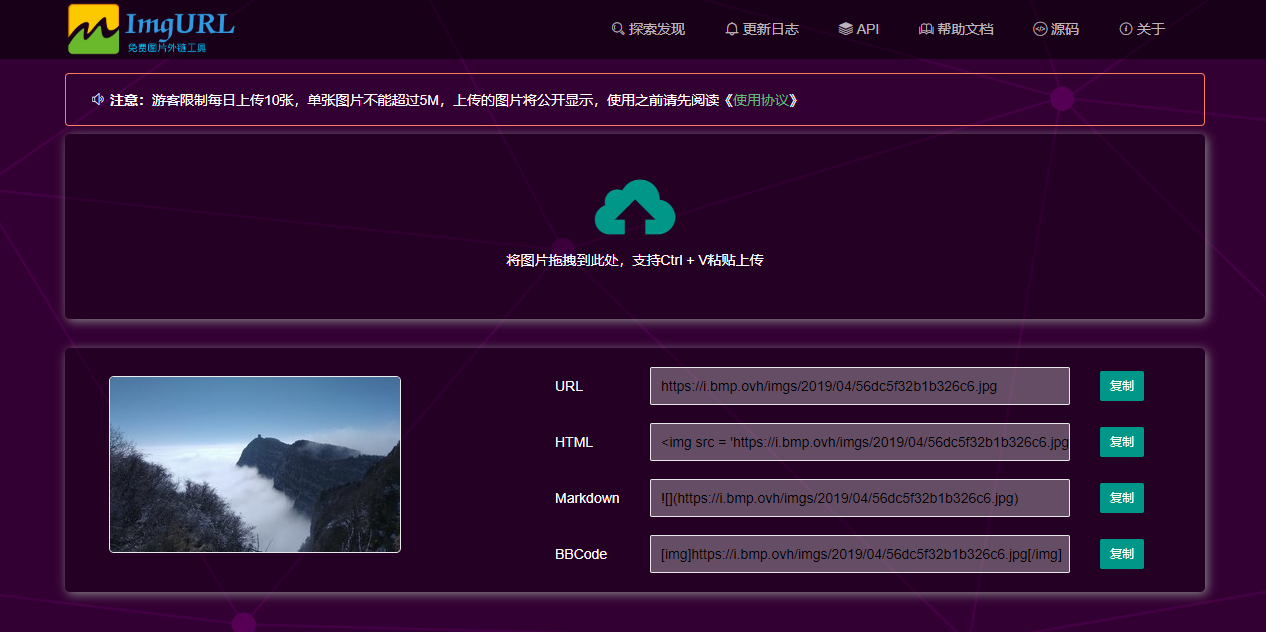
这个加上去是什么效果呢?
就是图中演示的效果
网易相册关闭后,朋友推荐你这个开源图床程序,过来学习一下。
ImgURL不错,新浪挂了后不少人采用
谢谢支持。
站长开发辛苦了,下面有几个小小的建议 看下是否可以可以后期采纳到开发里面
上传的 /imgs/2019/06/92618325a45946da.jpg 文件路径
1.目录 /imgs/ 是否可以在后台添加自定义调整
2.上传的文件名 92618325a45946da 是否也可以设置自定义,文件的MD5,原始文件名 或者自定义之类的功能
以上是个人的小建议,或者开发一个 Pro 的专业版 收费大家,价格稍微低些,我觉得也都是可以接受的
Linux终端 博主你可以开发个 直接使用socks4或socks5下载wget 吗?
能加回Powered by WordPress?
早就见过这个了,原来你是原作者。
请问你这个调用时针对自己使用,还是开放给所有人的。就是说只能自己看到这个图标还是所有浏览页面的人都能看到?
添加之后所有人都可以看到这个图标
如果能做到私人使用和共享使用两种模式就更好了。
没有去了解过你的这个应用,我只是心里这样想就说出来了。
sm.ms是不是你这个二次开发得来的?
不是的哦,sm.ms 早于ImgURL,sm.ms是闭源项目,ImgURL开源。