Vant Weapp是有赞提供的微信小程序UI组件,可以配合微信小程序开发出更加漂亮的界面,最近在开发IPRSS小程序的时候,微信自定义Tabbar搞了许久,踩了一些坑,记录和分享一下。

场景
我这里并没有使用微信原生提供的Tabbar功能,而是使用了Vant Weapp提供的Tabbar组件 + 微信自定义Tabbar
代码示例
根据微信小程序官方文档,我们需要先修改app.json中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。代码如下:
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "pages/index/index",
"text": "我的"
},
{
"pagePath": "pages/query/query",
"text": "IP查询"
},
{
"pagePath": "pages/ipv6/ipv6",
"text": "IPV6检测"
},
{
"pagePath": "pages/about/index",
"text": "关于我们"
}
]
}因为我们要使用Vant Weapp的Tabbar,所以还需要在app.json中使用这个组件,代码如下:
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
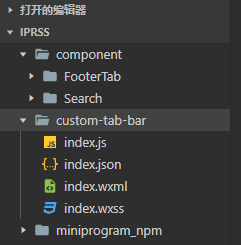
}然后在小程序的根目录下创建一个文件夹,名称为custom-tab-bar,必须要使用这个名字,因为微信是把这个路径和名称固定死的(微信SB)。在这个目录下新建一个组件,组件名称为index,目录截图如下:

在custom-tab-bar/index.wxml视图中编写Vant Weapp的Tabbar代码,代码示例如下:
<view>
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item icon="home-o" data-page="home" data-target="/pages/index/index">
我的
</van-tabbar-item>
<van-tabbar-item icon="search" data-page="query" data-target="/pages/query/query">
IP查询
</van-tabbar-item>
<van-tabbar-item icon="location-o" data-page="ipv6" data-target="/pages/ipv6/ipv6">
IPV6检测
</van-tabbar-item>
<van-tabbar-item icon="info-o" data-page="about" data-target="/pages/batch/query">
关于我们
</van-tabbar-item>
</van-tabbar>
</view>继续修改custom-tab-bar/index.js里面的方法,在methods这个函数里面添加如下代码:
onChange(event) {
// event.detail 的值为当前选中项的索引
var that = this
switch (event.detail) {
case 0:
wx.switchTab({
url: '/pages/index/index'
})
break
case 1:
wx.switchTab({
url: '/pages/query/query'
})
break;
case 2:
wx.switchTab({
url: '/pages/ipv6/ipv6'
})
break;
case 3:
wx.switchTab({
url: '/pages/about/index'
})
break;
default:
break;
}
},
init(active){
this.setData({active:active})
}上面的代码增加了2个函数,一个是onChange,一个是init
onChange函数作用:用户点击Tabbar的时候调用微信内置函数wx.switchTab()进行Tab切换init函数作用:改变active属性,从而告诉Tabbar用户点击的是第几个Tab
然后修改你的页面函数pages/xxx/xxx.js(每个Tabbar的页面都要添加),在onShow函数里面调用上面的init()方法,代码如下:
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.getTabBar().init(3)
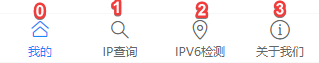
},- 数字3这个参数,代码你这个页面属于第几个Tab,从0开始计算,如下图。

至此,Vant Weapp的Tabbar + 小程序自定义Tabbar就算完成了,具体效果可以扫码访问IPRSS小程序查看。

其它说明
我这个方法可能不够灵活,一旦页面Tabbar的顺序变化就要重新去修改init调用函数。有兴趣的可以参考这个开发者提供的几种方法:https://github.com/youzan/vant-weapp/issues/3992
另外上面用到了微信的部分内置函数,相关文档如下:









