InstantClick是一个JavaScript库,可以显着加快您的网站速度,工作原理是预加载你可能点击的链接来欺骗。举个简单的例子比如您想点击“小z博客”的下一页按钮,InstantClick已经帮助您把下一页的内容提前加载好了,可以明显的感受到速度提升。

安装instantclick
- instantclick官网:http://instantclick.io/
instantclick使用方法非常简单,只需要从官网下载对应的js库,然后引用到网站底部(</body>之前)即可。
<script src = 'https://libs.xiaoz.top/instantclick/instantclick.min.js' data-no-instant></script>
<script data-no-instant>InstantClick.init();</script>使用体验
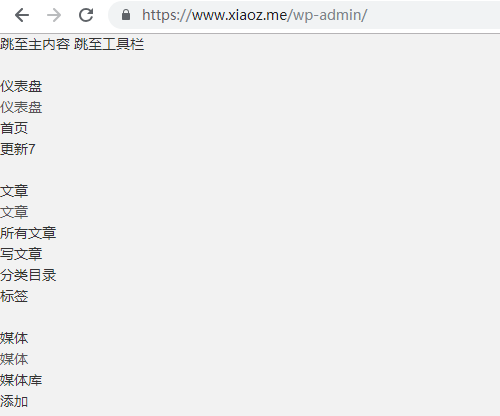
目前小z博客已经使用instantclick预加载,虽然感觉速度提升了不少,但是依然会产生一些副作用,比如在访问网站后台的时候CSS加载失败导致排版混乱,如下图。

再次刷新可以解决这个问题,虽然影响不大,但还是影响体验,解决办法请继续往下阅读。
部分页面CSS无法预加载的问题
小z博客使用的WordPress程序,查看源码可得知部分CSS是通过PHP动态代码渲染生成的,使用instantclick后发现首次访问后台等页面CSS无法加载导致排版混乱。阅读instantclick文档可以得知此问题并非不可解决,instantclick提供了黑名单功能,可以将指定的URL链接设置为黑名单,这个链接将不再使用instantclick预加载。要设置黑名单只需要给链接加上data-no-instant属性。

解决highlight.js冲突问题
在这篇文章中WordPress免插件实现代码高亮 xiaoz分享了使用highlight.js库进行代码高亮,highlight.js默认使用下面这个函数来进行代码渲染:
<script>hljs.initHighlightingOnLoad();</script>使用instantclick发现存在冲突,预加载的页面发现代码无法进行高亮渲染,需要将上面的渲染函数更改为:
$('pre code').each(function(i, block) {
try{
hljs.highlightBlock(block);
}catch(e){
}
});总结
如果您服务器在海外或者本身网站速度加载缓慢,instantclick强烈推荐给你。更多使用方法可以参考:instantclick中文文档










感谢分享
普通网站还好,只要主机不是太差,预加载提升有限
一般网站用的话,区别不是很大
自定义的js该怎么办呢,用了instantclick后自定义js文件内的函数都失效了
前两天刚折腾完Memcached缓存,心好累
我用的Redis做数据库缓存。
多看看highlight和instantclick的官网,他们有更好的解决方案
“`
InstantClick.on(‘change’, function() {
document.querySelectorAll(‘pre code’).forEach((block) => {
hljs.highlightBlock(block);
});
});
InstantClick.init();
“`
谢谢大佬指教。
请教一下,用了预加载的功能,也确实实现了。
但是控制台会报
Uncaught TypeError: B[a][e] is not a function
at t (instantclick.min.js:3)
at Object.init (instantclick.min.js:12)
at 308.html:18
这种错误
不知道是什么原因
感谢分享,试试,谢谢
原理就跟以前手机浏览器预加载一样,那时候网速还很慢,现在基本上很少预加载了。
博主的这种使用会不会让服务器的负载高了?
手表移到链接出就预加载。
新窗口貌似不管用吧?
可能会让负载稍高,但是如果平时资源空闲较多基本不影响。