本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
Google 认为互联网用户的时间是宝贵的,他们的时间不应该消耗在漫长的网页加载中,因此在 2015 年 9 月 Google 推出了无损压缩算法 Brotli。Brotli 通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率。

Brotli 主要特点
- 针对常见的 Web 资源内容,Brotli 的性能相比 Gzip 提高了 17-25%;
- 当 Brotli 压缩级别为 1 时,压缩率比 Gzip 压缩等级为 9(最高)时还要高;
- 在处理不同 HTML 文档时,Brotli 依然能够提供非常高的压缩率。
Nginx编译安装ngx_brotli 模块
Nginx默认不支持ngx_brotli 模块,需要自行编译,编译方法如下
#先下载brotli
git clone https://github.com/google/ngx_brotli.git
#进入目录
cd ngx_brotli
#更新brotli
git submodule update --init
#进入nginx源码目录
cd xxx/nginx
#生成makefile,注意根据自己使用的模块添加
./configure ... --add-module=../ngx_brotli
#编译nginx
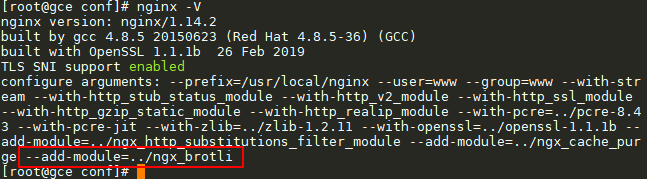
make && make install如果编译不出错的情况下,输入nginx -V就可以看到ngx_brotli模块了,如下截图。

启用ngx_brotli支持
修改nginx.conf在http段内添加以下内容来启用Brotli 压缩
#开启Brotli压缩
brotli on;
#压缩等级,0 到 11,默认值是 6,过大会额外消耗服务器CPU
brotli_comp_level 6;
#设置需要进行压缩的最小响应大小,单位为字节
brotli_min_length 512;
#指定哪些MIME类型进行压缩
brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon font/opentype;
#是否允许查找预处理好的、以 .br 结尾的压缩文件。可选值为 on、off、always
brotli_static always;最后别忘记重载Nginx使其生效nginx -s restart
其它说明
支持Brotli压缩算法的浏览器使用的内容编码类型为br,例如以下是Chrome浏览器请求头里Accept-Encoding的值(只有在HTTPS的情况下,浏览器才会发送br这个Accept-Encoding):
Accept-Encoding: gzip, deflate, sdch, br如果服务端支持Brotli算法,则会返回以下的响应头:
Content-Encoding: brBrotli和Gzip可以共存,因此建议2个压缩都启用,当部分老旧的浏览器并不支持Brotli的情况下自动降级为Gzip来处理。










请教个问题,服务器上已经添加了Brotli ,nginx -V也显示Brotli ,为什么在支持Brotli浏览器打开网站,还是显示GZIP的压缩的呢?而不是BR的呢?
可以参考下文章中提到的:修改nginx.conf在http段内添加以下内容来启用Brotli 压缩,修改后重启nginx
云服务器怎么启用Brotli压缩?
如果使用的nginx需要自己重新编译一下,文中有提到。
宝塔怎么搞。找不到这个文件
宝塔要自己重新编译下Nginx