docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行。
docsify非常简单使用,不需要额外的脚本支持,只需要创建一个 index.html 并引入相关.js就可以开始撰写文档。

特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (~19kB gzipped)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE10+
- 支持 SSR
快速初始化
在开始之前希望您已经拥有HTML/JavaScript/CSS基础,以免遇到错误时不知所措。接着我们在WEB目录下新建一个index.html 并复制以下内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//unpkg.com/docsify/themes/vue.css" rel="external nofollow" target = "_blank" >
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
</body>
</html>上面的配置会自动读取WEB目录下的README.md文件(注意大小写)来进行渲染
设置导航栏
直接在body段内添加相关内容,比如:
<!--导航栏-->
<nav>
<a href="https://blog.xiaoz.org/" rel = "nofollow" target = "_blank" title = "小z博客">Blog</a>
<a href="https://imgurl.org/" rel="external nofollow" target = "_blank" rel = "nofollow" target = "_blank" title = "ImgURL">免费图床</a>
<a href="http://soft.xiaoz.org/" rel="external nofollow" target = "_blank" rel = "nofollow" target = "_blank" title = "小z博客软件库">软件库</a>
<a href="https://ip.awk.sh/" rel="external nofollow" target = "_blank" rel = "nofollow" target = "_blank" title = "IPinfo">IP查询</a>
</nav>
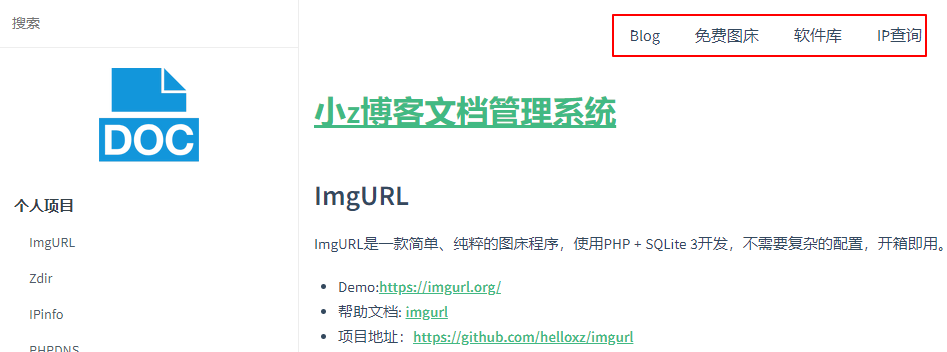
<!--导航栏END-->显示的效果如下图:

添加全文搜索
需要额外加载搜索插件,引入相关.js并开启搜索功能
window.$docsify = {
//设置搜索
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: 'auto', // or 'auto'
placeholder: '搜索',
noData: '找不到结果',
// 搜索标题的最大程级, 1 - 6
depth: 3
}
}
<script src="//unpkg.com/docsify"></script>
<script src="//unpkg.com/docsify/lib/plugins/search.js"></script>解决Google字体加载慢
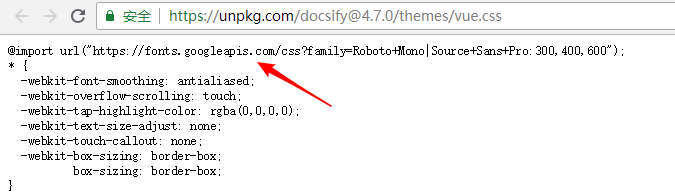
docsify提供了多种主题风格,但是使用中发现每个主题都去加载了Google fonts,导致速度缓慢。

可以自行将CSS下载到本地,然后将fonts.googleapis.com替换为fonts.loli.net
其它说明
docsify功能远不止如此,如代码高亮、页脚、侧边栏等可参考官方文档:https://docsify.js.org/#/zh-cn/ 进一步设置。
总结
在遇见docsify之前,xiaoz已经尝试过多款文档管理系统,如之前博客提到的Wikitten 和 MinDoc ,从使用体验上来说,docsify纯静态,部署简单,渲染后的页面最为美观。而MinDoc 管理更加方便,大家可根据实际需要考虑,目前 xiaoz doc已将Mindoc替换为docsify
- docsify演示:https://doc.xiaoz.org/#/
- docsify中文文档:https://docsify.js.org/#/zh-cn/
- docsify项目地址:https://github.com/docsifyjs/docsify/










你好,请问 我放到PHP空间应该怎么做呢?主页总是显示404 – Not found,不去读readme.md
是一样的,可以根据官方文档反复检查配置对了没有。
已经成功,估计是大小写问题。
请问侧边栏是要自行手动生成吗?有什么工具没,我的是用在Php空间下的。
侧边栏要参考docsify的帮助文档配置开启。
可以显示MD文件中的分级目录,但不自动显示实际目录下的文件列表,文件列表是不要自行手动添加的呀?
可以显示MD文件中的分级目录,但不自动显示实际目录下的文件列表,文件列表是不要自行手动添加的呀?重复了?
学习了