PushBear是方糖科技提供的一对多消息送达服务,无需申请微信公众号,直接使用PushBear 提供的API即可实现向微信订阅者群发消息,比如用来推送博客文章。

下面将以Wordpres博客为例,只需要添加简单的代码便可自动推送博客文章。
注册PushBear并设置通道
消息必须通过通道才能发送,不同的通道可以发送给不同的人群(通过二维码绑定),接下来创建一个新的通道。

通道创建成功后会生成一个唯一的二维码,微信用户只需要扫描即可订阅,这样就可以向订阅者群发消息了。


添加代码
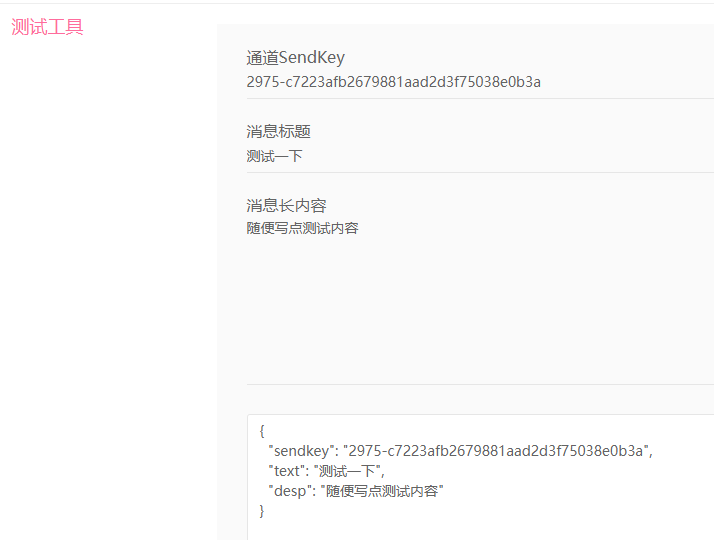
PushBear虽然提供了测试工具可以直接群发消息,但是这样很不方便,可以将PushBear的API再次封装一下实现自动发送消息。将下面的代码保存到站点根目录,命名为sendwx.php
<?php
/*
作者:xiaoz.me
更新时间:2018-03-27
*/
header("Content-Type: text/html; charset=UTF-8");
error_reporting(E_ALL^E_NOTICE^E_WARNING^E_DEPRECATED);
$title = $_POST['title'];
$content = $_POST['content'];
$imgurl = $_POST['imgurl'];
$url = $_POST['url'];
$data = array(
"title" => $title,
"content" => $content,
"imgurl" => $imgurl,
"url" => $url
);
//设置密码
$password = "xiaoz.me";
//初始化
$pw = $_GET['pw'];
//设置COOKIE初始化
if((isset($pw)) && ($pw == $password)) {
echo '初始化成功!';
setcookie("wxrss",$pw, time()+3600*24*30,"/");
}
//如果不存在cookie
if(!isset($_COOKIE['wxrss'])){
$redata = array("code" => "-1","data" => "推送失败,请先初始化!");
echo json_encode($redata);
exit;
}
else {
$wxrss = $_COOKIE['wxrss'];
//如果cookie存在并且是对的,就发送消息
if($wxrss == $password) {
$send = new Send;
$send->key = '填写PushBear SendKey';
$send->wxrss($data);
}
else{
$redata = array("code" => "-1","data" => "推送失败,请先初始化!");
echo json_encode($redata);
exit;
}
}
class Send{
var $key;
function wxrss($data) {
$url = $data['url'];
$imgurl = $data['imgurl'];
$key = $this->key;
$text = urlencode($data['title']);
$content = $data['content']."\n";
//$content = urlencode($content)."\n";
$content = $content." \n";
$content = $content."阅读全文:"."[$url]($url)";
$content = urlencode($content);
$re = file_get_contents("https://pushbear.ftqq.com/sub?sendkey=".$key."&text=".$text."&desp=".$content);
echo $re;
}
}
?>
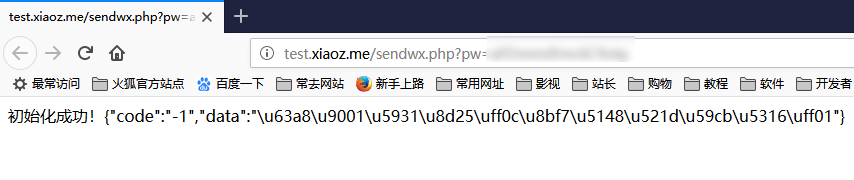
上面的代码中请填写自己的密码和正确的PushBear SendKey,然后访问http://domain.com/sendwx.php?pw=password进行初始化。(正常情况会看到如下截图)

继续将下面的js代码添加到woredpres主题合适位置,一般是footer.php
<script>
$(document).keydown(function(event){
if(event.keyCode == 77){
sendwx();
}
});
function sendwx(){
var title = document.title;
var url = window.location.href;
var content = $("#content p:first").text();
var imgurl = $("#content img")[0].src;
var apiurl = window.location.protocol + "//" + window.location.host + "/sendwx.php";
//alert(url);
$.post(apiurl,{title:title,url:url,content:content,imgurl:imgurl},function(data,status){
var obj = eval('(' + data + ')');
//如果成功
if(obj.code == 0) {
alert("推送成功!");
}
else{
alert(obj.data);
}
});
}
</script>
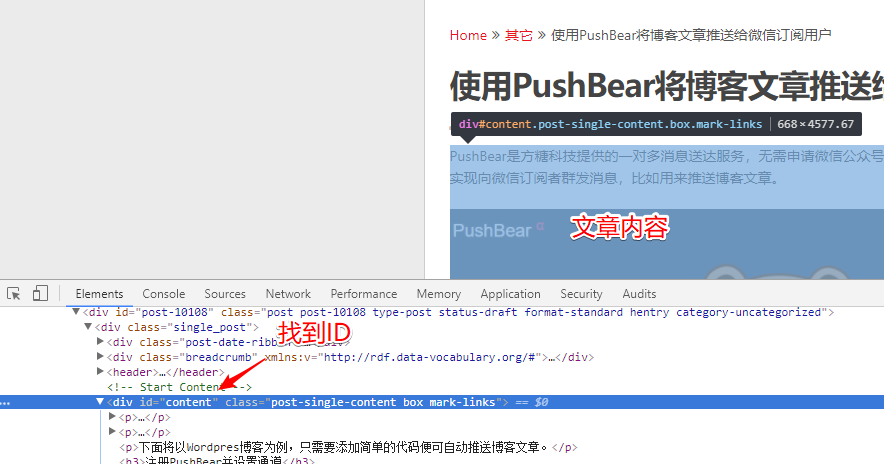
其中content修改为自己文章内容的div id,可通过F12工具查看到。

如果设置不出问题的情况下,在wordpress文章页面输入快捷键Ctrl + M会自动将当前页面文章的第一段内容、第一张图片自动群发给微信订阅用户,效果如下。

注意:如果文章内容没有图片将无法发送,sendwx.php初始化之后COOKIES将保存30天,超过30天或COOKIES丢失请重新访问sendwx.php进行初始化。如果添加代码后无法正常推送,请用F12开发者工具分析。
总结
PushBear的好处是不用申请微信公众号也可以群发消息,而且是完全免费的,因此请勿用户群发垃圾信息。wordpress虽然有很多邮件订阅插件,但是消耗资源更高,而且要经常关注邮箱显然没有微信推送方便,大家不妨试试PushBear。
最后你可以用微信扫描下发二维码,这样就能及时收到小z博客更新提醒和各种优惠活动啦。











这个用处不大吧!与其这样还不如自建个微信小程序来的直接呢!
也想配置出这样的功能,不过没有成功,第一段代码写入也初始化成功了,但是第二段当中的content在我的文章页面当中就是找不到,还望博主不吝指导。e
如果我不想订阅了,请问如何取消订阅呢?
好像只有管理员可以从PushBear后台删除,若需要取消订阅,将您微信ID发到我QQ:337003006给你取消吧。
这个要服务号吧??
这个方法不需要公众号
间接的用户 不喜欢