在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
- div p: 选择 <div> 元素内部的所有 <p> 元素。
- div>p: 选择父元素为 <div> 元素的所有 <p> 元素。
div p还好理解,但div>p怎么感觉作用都一样,都是用<p> 元素,其实还是有区别,用例子最能解释清楚。
例子
<!DOCTYPE html>
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>New Document</title>
<meta name="generator" content="EverEdit" />
<meta name="author" content="xiaoz" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css" media="screen">
.test>p{
color:red;
}
</style>
</head>
<body>
<div class="test">
<p>test p第一级</p>
<div class="abc">
<p>test p第二级</p>
</div>
</div>
</body>
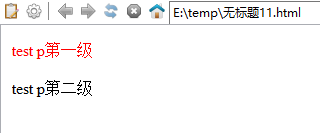
</html>运行后的结果为:

上述CSS使用的div>p选择器,你会发现只有第一个层级的p标签变成了红色,但是对第二级的p标签并没有任何作用。
总结如下
div p: 会影响<div>下面的所有<p>标签div>p: 只会影响第<div>第一个层级下的<p>标签,二级、三级等<p>标签不受影响
此文部分内容参考了:CSS 选择器参考手册

