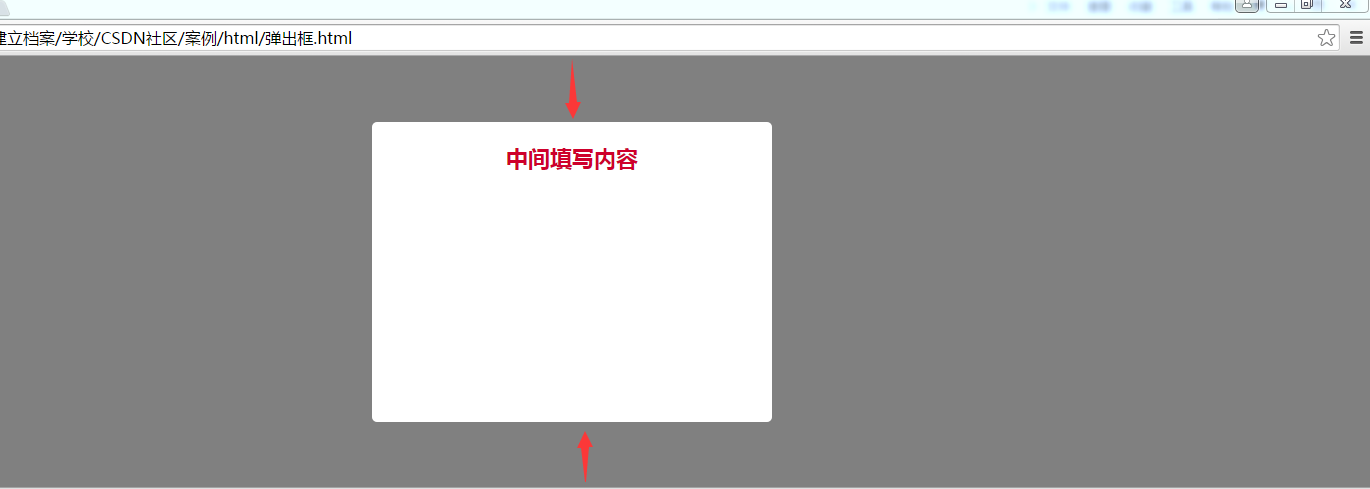
效果图
css代码
<style type="text/css" >body{
font-family: "Microsoft YaHei" ! important;
}/*灰色遮罩层*/.fade{
width:100%;
height:100%;
background:rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
top: 0;
z-index: 99;
}/*弹出层*/
.succ-pop{
width: 400px;
height: 300px;
background: #fff;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -150px;
z-index: 999;
border-radius: 5px;
}
.succ-pop h3.title{
text-align: center;
font-size: 22px;
color: #ce002c;
}</style>html代码
<div class="fade"></div>
<div class="succ-pop">
<h3 class="title">
中间填写内容
</h3>
</div>原文来自:div+css=>遮罩+弹出框(固定在页面中间) ,最终解释权归原作者所有,如有侵权,请联系QQ:337003006删除。